From 2018-2021, a large portion of my responsibilities at Automattic involved working as a sponsored contributor in the open source WordPress project.
As someone who’d previously spent most of my time working on closed-source, NDA work, this was initially a major shift for me. I’ve found that I truly enjoy this work though — it has taught me to share ideas early and often, and to appreciate the power of freely shared knowledge and the open web. I wrote an article about my first impressions for Automattic.design.
Over the years, I’ve been involved in an incredibly wide range of projects. Among other things, I’ve helped revamp the onboarding experience for the editor, founded a platform for experimentation and prototyping new ideas, and helped design countless iterations and improvements for the editor’s UI.
Here’s a quick look at just a few of my favorite projects.
Block Pattern Directory

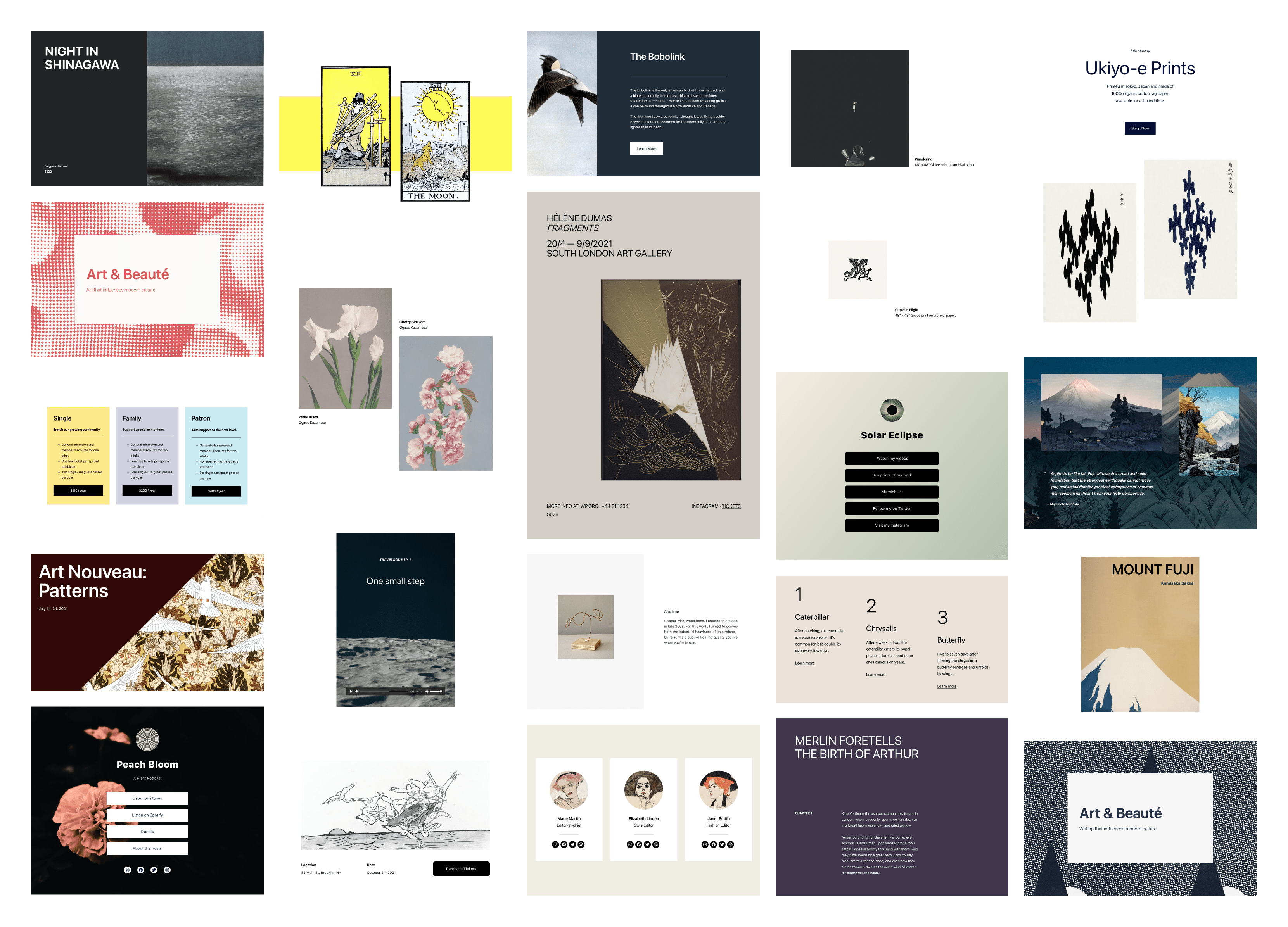
In WordPress, a “block pattern” is a pre-designed template that users can insert into any of their posts or pages. In 2020, I helped lead design and curation for an initial set of these patterns to be featured in the inaugural Patterns Directory on WordPress.org. The goal was to provide users with a cohesive set of patterns that would be useful to a wide range of websites.
Since this collection of 70+ patterns would be presented all together in the UI, visual cohesion was important. Thematically, all Patterns in this collection draw from literature and art to reinforce block patterns as a new outlet for creative expression. We used vintage public domain imagery and embrace offset, irregular layouts to showcase new design tools available in WordPress.
I art directed the initial set of patterns, while also working with Mel Choyce, Beatriz Fialho, and a rotating group of WordPress contributors to design and build them.
Twenty Nineteen

Together, my friend and colleague Allan Cole and I led design and development for the Twenty Nineteen theme, released with WordPress 5.0. This was the first default theme built for WordPress’ block editor.
The theme launched in December 2018, and is still included by default with all new WordPress installations. According to its theme page on WordPress.org, the theme has hundreds of thousands of activate installations.
Twenty Nineteen relies on a beautiful and performant system font stack that marries traditional serif body text with modern sans-serif headings. Among its most striking design features is its optional duotone-style image filter for featured images. I’ve always thought of it as a blogging theme at heart, but like any good default theme, it’s versatile. We built the theme’s official demo site to showcase its use as a small business’ theme.

During the project, I worked on visual and UX design, project management, and development for key parts of the theme. I also helped encourage and facilitate community contributions, which are the core of any open source project’s success.
Improving Accessibility in WordPress 5.3
I collaborated with the project’s Accessibility team to improve the accessibility of WordPress’ UI in preparation for the project’s 5.3 release. We increased the contrast of UI elements throughout the interface, made button states more clear, and more.


Design Experiments
I spearheaded creation of the WordPress Design Experiments plugin and repository. This is a space for quick prototypes and explorations around WordPress UI. Here are a few experiments that I personally built for it:



